- 当記事はSketchユーザー(またはこれからSketch 3を購入される方)を対象としています。
- 当シリーズはMacユーザーを対象とします。非Macユーザー、中、上級の方であってもiPhone特有のコツならお伝えしていけるかと思います。
更新履歴
7/23 「水玉を作る」に登録した色設定を削除する方法を追記。
7/19 「背景の色を調整」にグラデの色数を増やす方法を追記。
7/18 「背景の色を調整」にHSB ⇄ RGBの切り替え方を補足。
オリジナル壁紙を作ってiPhoneに設定してみましょう。
差し当たりこの記事で書いたことを覚えれば試行錯誤しながら手間と工夫次第で色々な壁紙を作れるようになるはずです。
私自身iOS7.1から(7.0の頃はiPhoneのドローイングアプリで)ぶっつけでSketch(途中バージョンアップでSketch 3を購入)を使って壁紙を公開していますから、詳しい使い方は
グラフィックツール「Sketch 3」試用版をレビュー » mkb(終盤にまとめられているリンク先も大変参考になります)
creative tweet. | ウェブを中心に、ものづくりをフガフガする万なブログ。(上記リンク先にも記事があるブログのトップページ。購読お勧め)
などにおまかせして、iPhoneの壁紙Tipsにフォーカスします。
とはいえ初回なので一般的なパソコン用語くらいの前提知識を想定して書きました。
Sketch 3を選んだ理由
- ベクターベースなのでピクセルベースのアプリとは違い壁紙サイズ変更への対応が可能
- Illustratorより安い
- Illustratorより簡単そう
- iOSがフラットデザインになって壁紙もシンプルなものがマッチするようになった
- (私の)Macのパワーに余裕がない
- (Illustratorに比べて)機能不足も工夫の素
といったところです。
Sketch 3とIllustrator
壁紙制作の王道といえばやはりAdobeのIllustrator(いわゆるイラレ)でしょう。私は使ったことがありません。パワフルですがマシンもそれなりにパワーが要るようです。操作も少し難しそう。
何よりそれなりにコストがかかります。仕事でも使うならともかく趣味の一つとしては考えが分かれるところかと。
もしもグラフィックを本格的になさるならIllustratorをお勧めします。業界標準であることが大きいです。情報、書籍、素材も豊富に存在します(裏を返せばSketchはそれだけシンプルに使えるということかもしれませんが)。
Illustrator単体版が2015年7月31日までキャンペーン中で年間契約初年度980円/月となっています。2年目からは通常料金(2,180円/月)で更新されるようです。
Sketch 3は2015年7月17日現在Mac App Storeで11,800円(買い切り)ですから安くないと言えば安くありません。上記キャンペーン中ならIllustratorが1年目に限り11,760円ですから悩ましいところです。どちらにしろ始めるなら約12,000円はかかるといったところです。
ただしこの記事を読まれているのが8月1日以降であればIllustratorは単体版で2,180円/月(年払いで26,160円)に戻っているはずです。
Sketch 3の一般的な(?)用途
SketchはアプリやWebサイトにおけるアイコンやパーツの作成によく使われるようです。当ブログのトップへ戻るボタンや投稿者のアイコンはSketch 3でちゃちゃっと作ったものです。こういうのは本当に得意なので持っていれば何かしら活躍してくれるかもです(CSSで書き出しも可)。
壁紙のフレームを作る
前置きが長くなりました。Sketch 3を起動して、左上のFileからNewをクリック。スクリーンショットではSketch 3をドックに置いています。
それだけでは何も起こりませんが、そのまま真ん中のワークスペースで範囲選択の要領でクリックしたままドラッグすると四角いオブジェクトができます。
右側のインスペクタから選択したオブジェクトのパラメータを調節します。PositionをX(横軸)Y(縦軸)とも0、0にしておくと何かと作業しやすくなります(左上の角が0、0になります)。オブジェクトの移動はドラッグでも可能です。
今回は使いませんがTransformのRotateは選択した図形の角度を調整、Flipは図形の向きを上下、左右に反転します。いずれも範囲選択(後述のアートボードであれば複数レイヤーも)で一括変換も可能です。
Rectangleの大きさはWidth(幅)× Height(高さ)ピクセルで
- iPhone 6 Plus用(または6/5とも共用)なら1398×2592
- iPhone 6用なら854×1590
- iPhone 5用なら744×1392
- iPhone 4s用なら740×1196
とします。
このRectangleがキャンパスです。一枚絵ならアートボードなどはひとまず考えなくてもかまいません。ここではBordersのチェックを外して縁を消します。iOSではここに線が残るとドックの左右に色が滲みます。
アートボードを使う場合
アートボードはメニューバーのInsert → Artboardで作れます。壁紙用は用意されていないので適当なのを選んでインスペクタでサイズを壁紙のそれに変更。背景もRectangleで作ったものをドラッグ アンド ドロップまたはインスペクタでレイヤーに合わせてください(Bordersも外してください)。
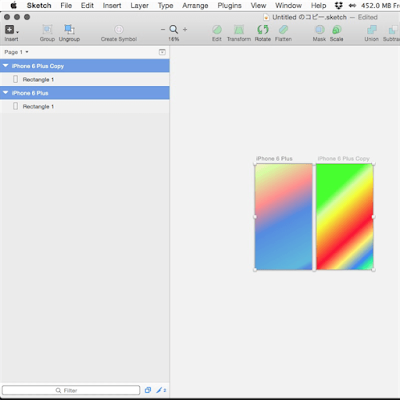
バージョンを増やすときは左サイドバーでレイヤーをDuplicateすると右側に複製されていきますから、それをベースに加工します。
制作作業そのものはアートボードを作らない場合とほぼ共通ですが並べて作業できますし、出力時はチェックを入れたレイヤーを一度に書き出せます。ただファイルは大きくなるはずなのでオブジェクトを大量に使う「力作」だとメモリを圧迫するのではという懸念は残ります。
背景の色を調整
インスペクタのBordersのすぐ上のFillsの窓をクリックすると色設定が可能です。
正方形アイコンの一番左が全面単色です。ここでは左から2番目の直線グラデーションを選択します。
グラデーションの上下のポイントをドラッグで移動させてグラデーションを斜めにして、上端下端の色を決めます。
虹色のスライダーで色相を(その下の白いスライダーは透明度)、上の四角い空間で明度と彩度を設定してください。ほぼ見た目どおりの色になります。
色の調整は数値でも可能です。左からHexが特定の色を示すカラーコード、Hが色相、Sが彩度、Bが明度、Aが透明度です。これらは上のスライダーと連動します。HSBの文字の部分をクリックするとRGB(赤緑青の三原色での設定)に切り替わります。
グラデの色数を増やすには2点を結ぶ線の任意の場所をクリックしてポイントを増やします。増やしたポイントもドラッグで移動可能。ポイントを減らすことはできないみたいなので気に入らなければUndoか作り直しになります。
クリックしたポイントは若干大きく表示され、色調節はそのポイントに適用されます。
水玉を作る
ツールバーの➕から今度はOrvalを選択。インスペクタで幅と高さを揃えて真円にします。
ドラッグで四角の上に円を移動。Fillsに入り、左から三番目の円形グラデーションで色を調整します。とりあえず後の作業が楽なように外側は白にしておきます。
透明度は元の画面に戻ってOpacityでも調整可能(色調整で半透明にしたものをここで透明化すると更に薄くなります)。
適当に半透明化。68%とします。
好みですがここではBordersを外しました(BordersもFillsと同じ要領で色を変えられます。現バージョンではグラデーションなどは使えません。線を内、外、中間のどこに何ピクセルの太さで置くかもここで決定します)。
右クリック(二本指タップ)でコピー。任意の位置で右クリックからPaste Hereを繰り返して円を増やしましょう。
インスペクタから数値設定で大きさをばらばらに。
色も変えます。周囲は白なのでここでは真ん中だけ変えていけば混色を考慮する必要はありません。色相だけを変えていってトーンを揃えます。
色数が増え過ぎると望ましくないので適当なところでそれらの色をGlobal Gradirntに追加。末尾の+をクリックすると選択しておいた図形の色設定が登録されます(登録した色を削除するときは該当色を右クリックしてRemoveします)。
図形を選択して登録した任意のグラデをクリックすると色設定が丸ごと適用されます。程よく色を変えて配置を整えたら完成です。
画像データとして出力
右上の共有アイコンをクリックすると出力用のフレームが作られます(この時点ではまだ出力されません)。インスペクタで位置を0、0に、サイズを壁紙のそれに合わせると、はみ出した部分はカットされて出力されるようになります。
インスペクタで出力形式も選択。私はいつもPNGデータで出力します。JPEGより重くなりがちと考えられるPNGですが、シンプルなデザインだと逆に軽くなることもあります。比較的圧縮にも強く微妙なトーンでもむらが出にくいです。
再度共有アイコンからExportをクリック。ファイル名を決め、保存先を選択してSaveすると出力されます。
出力した画像をiPhoneに移す方法については記事の最後「オマケ〜作った壁紙をどうやってiPhoneに移動させるか」をご覧ください。
Sketchデータを保存
メニューバーのFileからSaveをクリック。
名前と保存先を選択します。
いきなり終了させようとしたときはSaveかDelete(削除)かを聞いてきます。Deleteにすると保存されないので注意してください。
再編集時はファイルを閉じると変更が自動保存されます。
調整(ホーム画面に設定してみると)
壁紙をiPhoneに設定したら暗くなってしまいました。
せっかくなので明るくしましょう。色設定からやり直した方がいいかもですがここでは最も簡単に全体を明るくする方法で行きます。
背景のレイヤーを選択して右クリックからDuplicateを選択して複製。背景のRectangleを2枚にします。右上ツールバーのForwardをクリックして複製したレイヤーを一番上まで上げていきます。
明るくなりました。
アクセントを付けてみる
あと一息。
Rectangleを追加して適当に置きます。Bordersは外しました(ちなみにインスペクタ下部のShadows、Inner Shadows、Gaussian Blurはぼかし系のエフェクトです)。
図形をダブルクリック(ダブルタップ)するとパス編集モードになります。アンカーポイントをドラッグ で引っ張ると伸びます。このとき選択したポイントの位置や曲がり方をインスペクタで変更することもできます。
ライン上の任意の点をクリックしてアンカーポイントを新たに作ります。
ドラッグして曲げます。色や透明度も設定。
先ほど薄い白を全面に被せましたが、作業に邪魔なレイヤーがある場合は、Forward、Backwardで移動させるか、または左サイドバーで該当レイヤーの右端をクリックすると目のアイコンが出てきて不可視化します。不可視化したレイヤーはワークスペースから消えます。戻すときはサイドバーで目のアイコンをクリックします。
あとよく使うのはメニューバーのEditからのUndo、Redoとそのショートカットです。ファイルを閉じると履歴は消えますし、現バージョンではたまにプロセスを飛ばされたり戻りきれなかったりするので過信は禁物ですが。
Sketch 3の購入方法
Sketch 3のサイトに行くと無料の試用版があるのでまずこれで試されてはと思います。
購入自体はMac App Storeが簡単です。記事公開時点で直販より1000円 902円安く(99.99ドルなので為替相場次第)なっています。仮に多少高くなっても支払い方法やライセンスとバージョン管理ではMac App Storeが便利です。
2015 1/14 Mac App Storeでの開発は停止されたようです。既にStore版をお持ちの方は起動するとメッセージが出ますので、「ダウンロード」をクリック。ファイルを開いてWEB版を起動すると今度はプロダクトキーを送るためのメールアドレスを求めるメッセージが出るので入力して送信。メールで受け取ったプロダクトキーを保存してください。
今後はダウンロード版一本になります。Mac App Storeに復帰するかどうかは未定のようです。
参考 http://blog.sketchapp.com/
2015 1/14 Mac App Storeでの開発は停止されたようです。既にStore版をお持ちの方は起動するとメッセージが出ますので、「ダウンロード」をクリック。ファイルを開いてWEB版を起動すると今度はプロダクトキーを送るためのメールアドレスを求めるメッセージが出るので入力して送信。メールで受け取ったプロダクトキーを保存してください。
今後はダウンロード版一本になります。Mac App Storeに復帰するかどうかは未定のようです。
参考 http://blog.sketchapp.com/
次回はSketch 3を使って既存壁紙を暗くならないように加工する方法を予定しています。
オマケ〜作った壁紙をどうやってiPhoneに移動させるか
やりやすい方法でいいと思いますが私はDropboxを使っています。保存先をDropbox(またはDropbox内に作ったフォルダ)にしておけばMac側で何もしなくていいのが何よりです。
Mac側の使い勝手はGoogleドライブも同じですが、現状iOSで保存に要するタップ数はDropboxアプリ3タップに対してGoogleドライブアプリ4タップとなります。
Illustratorより軽いと言われるSketch 3ですがそれなりにリソースを食います。頻繁にMacを再起動させるほどではありませんが年式によってはSwapファイルが溜まって動きが鈍くなるのは時間の問題です。iTunesやMacの写真アプリはSketch以上に重いので作業中の使用は避けたいところ。Wi-Fi共有系のアプリも試した限りでは安定してくれませんでした。
Mac〜iOS間のAirDropは2012年以降のMacでなければ使えません。可能ならこれが一番よさげなんですが……
以上からお勧めはAirDropもしくはDropboxです。
Dropboxの導入方法
iPhoneからApp StoreでDropboxを入手。アカウントを作成します。
MacではDropboxのWEBサイトからアプリをダウンロードしてインストール。
サインインすればファインダーにDropboxファイルが作られます。サインアップはWEBサイトからも可能。
Sketch 3からDropboxに出力すると10〜30秒(ファイルサイズやDropboxサーバーの状態次第)でiPhone側で表示されます。これを開いて(現バージョンではダウンロードは1枚ずつしかできません。終わったらスワイプで次のファイルに移動できます)右上の共有ボタンをタップ、画像を保存を選択します。
iPhoneからのアップロードは右上の…からファイルをアップロード → 写真 → アルバムを選択と進んで複数枚一括で可能です。


















































0 件のコメント :
コメントを投稿
時間的な問題により技術的な質問及び壁紙のリクエストについては原則として返信致しません。ご要望を今後の制作の参考とさせていただくことはございます。
Due to time constraints, I will not reply to technical questions and wallpaper requests in principle. It might be a reference for the future wallpaper.