今回は当ブログで使用しているGoogleのブログサービス、Bloggerのお話です。ゴールデンウイーク前後にカスタマイズを勉強して今のデザインに落ち着いています。申し訳ないことにどれがどれだか分からなくなるくらい沢山の記事を参考にさせていただきました。環境によってか正しく理解していないかなどで、できたりできなかったり……特にはんぺんだだどっとこむさんの記事 [http://www.hanpendada.com/ 閉鎖してしまわれた?]が私には分かりやすかったです。
カスタマイズの過程で1点、「できない」という話は見るものの解決法が見当たらないものがありました。
モバイルで×印が消えない問題です。
Bloggerではカスタマイズをモバイルに反映する場合、モバイルテンプレートをカスタムに設定する必要があります。×印はそのときに現れることがあります。私もこれを消せずにしばらく放置していました。
上はこの記事のために仮で作ったブログですが、なぜか新しいブログでは×印は出ていません。当初このブログには記事1行目の所にあるような×がタイトル下に出ていました。みんな消してるのになんで情報がないの?と思っていましたが出る方が珍しいのかもしれません。
×印を消した方法
しくみを理解しているわけではなく、×印の再現もできないので説得力に欠けますがとりあえずこうやったら消えたよという方法を。
分かる方向けに要点だけ書きますと、ガジェットから「検索ボックス」を追加してモバイルでも表示させるだけです。その後検索ボックスを削除しても×印は復活していません。
以下スクリーンショット付きで手順を説明します。画像をタップすると大きく表示されます。
まず管理画面からレイアウトに進み、適当な所の「ガジェットを追加」をクリック。
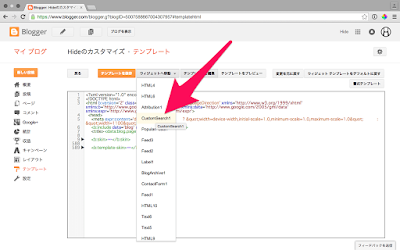
検索ボックスを選択。
Googleのカスタム検索はコードを取得してHTMLウィジェットで追加した方がデザインも今風ですがそれは後回しです。ここではあくまでガジェット内の検索ボックスを使用。
設定画面が出てくるので保存をクリックします。
ガジェットを追加できたら配置を保存。
テンプレートページに移動します。ここで必ずテンプレートをバックアップしてください。
テンプレートをダウンロードします(万が一戻すときは復元ボタンを押してそのファイルをアップロードするだけです)。
そしたらHTMLの編集をクリック。
ここでtitleの前に mobile='yes' を打ち込みます(私が参考にした記事では揃ってtitleの後ろと書いてありましたがBloggerでは自動的にtitleの前に変更されるようです。結果はどちらも同じです)。
前後の半角スペースも忘れずに。
するとモバイルページにも検索ウィジェットが表示されます。
このときなぜか×印も消えていました。当ブログではこの方法で2度×印を消せています。テンプレートを復元する際に消した状態をバックアップしておらず×印が復活してしまったためです。そのファイルを処分していなかったら再現できたかもしれないのですが……結局×印が何だったのかも謎のままです。
カスタマイズは多くの先達に助けられてどうにかこうにかやっています。当記事が常に有効か分かりませんがどなたかのお役に立てたら嬉しいです。













0 件のコメント :
コメントを投稿
時間的な問題により技術的な質問及び壁紙のリクエストについては原則として返信致しません。ご要望を今後の制作の参考とさせていただくことはございます。
Due to time constraints, I will not reply to technical questions and wallpaper requests in principle. It might be a reference for the future wallpaper.